Vue watch中监听值的变化,判断后修改值方式_vue.js_
watch监听值的变化,判断后修改值

计数器有最小值与最大值的限制,且中间的文本输入框可自己输入值。
实现方式是在watch中监听文本输入框绑定的v-model,跟最大最小值比较后,如果有需要,则改变值。
<mu-text-field v-model.number="weightNum" solo full-width ></mu-text-field>
watch: { //监听用户输入的重量值 //如果超过最大重量,弹出提示,并且将输入框重量置于最大值 //如果低于最小重量,弹出提示,并且将输入框重量置于最小值 weightNum(val){ if(val<this.weightLimit.minWeight){ this.$toast.showWarn({message: 'You can only enter between ' +this.weightLimit.minWeight+ ' and ' +this.weightLimit.maxWeight}); this.$data.weightNum = this.weightLimit.minWeight; } else if(val>this.weightLimit.maxWeight){ this.$toast.showWarn({message: 'You can only enter between ' +this.weightLimit.minWeight+ ' and ' +this.weightLimit.maxWeight}); this.$data.weightNum = this.weightLimit.maxWeight; } } }, 核心:
this.$data.weightNum = this.weightLimit.minWeight;
这里如果直接
this.weightNum = this.weightLimit.minWeight;
是没有用的。
Vue_watch()方法,检测数据的改变。
<script type="text/javascript"> var vm = new Vue({ el: app01, data:{ a:'test', } }) // 检测数据'a'的改变,放数据改变时执行 vm.$watch('a', function(newval, oldval){ console.log(newval, oldval); }) vm.$data.a = 'wdc' </script> watch监听data函数中数据改变的三种方式
在Vue中有一个watch方法可用于监听数据的改变,避免重复添加监听函数,watch中有三种监听数据的方式:
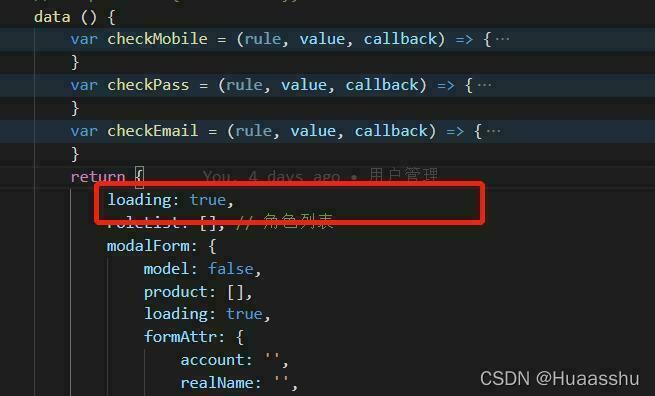
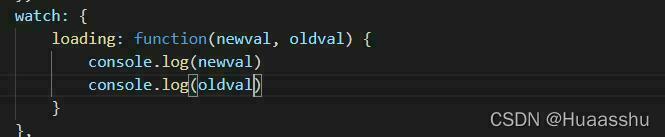
1.常用型(浅层监听)


如此即可监听loading值的变化,并进行相应操作。
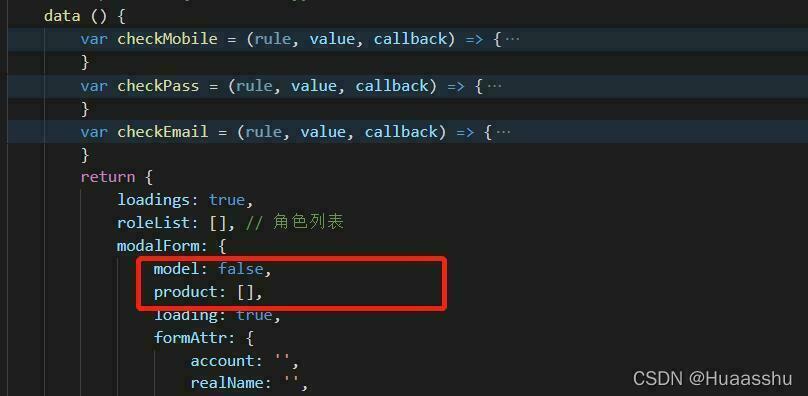
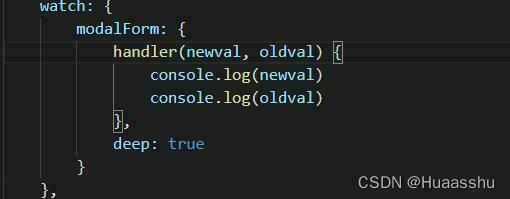
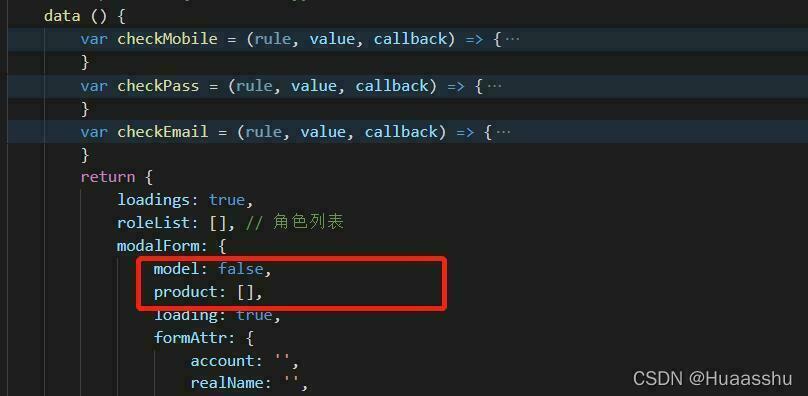
2.深层监听(利用deep属性)


这样利用deep属性,将deep设为true,则可进行深层监听,只要modalForm中任意一个属性的值发生改变,则都会调用handler函数,当然该函数名可随意。
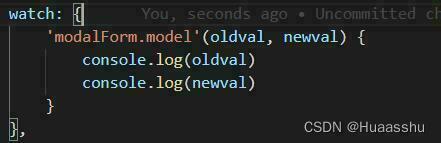
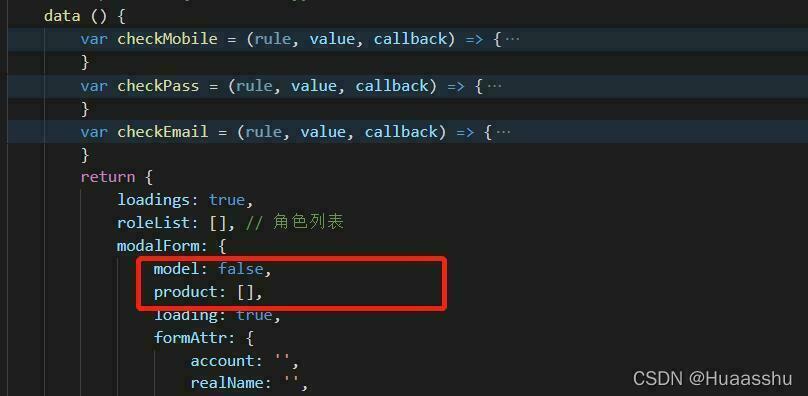
3.深层监听某一个特定属性(用字符串表示对象属性的调用)


此时只会监听modalForm里面的model属性,当他的值发生改变时才会执行回调函数。
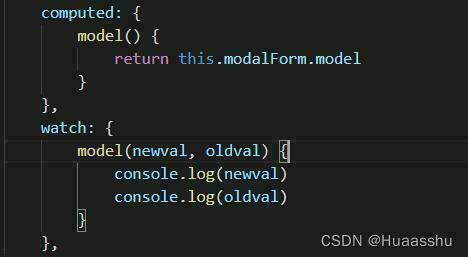
4、利用computed计算属性


此时在添加了计算属性后,可以像浅层监听一样的方式监听深层的model属性值的改变。
热门文章
- 1月1日→19M/S|2025年最新免费节点Kitsunebi Node订阅链接地址
- 在我的城市里有一家宠物医院英语 在我的城市里有一家宠物医院英语翻译
- 宠物领养的平台有哪些呢(宠物领养的平台有哪些呢)
- 宠物粮食品牌取名大全四个字 宠物粮食品牌取名大全四个字
- 11月16日→20.3M/S|2024年最新免费节点Kitsunebi Node订阅链接地址
- 12月22日→19.4M/S|2024年最新免费节点Kitsunebi Node订阅链接地址
- 12月23日→22.2M/S|2024年最新免费节点Kitsunebi Node订阅链接地址
- 12月4日→18.5M/S|2024年最新免费节点Kitsunebi Node订阅链接地址
- 2月11日→20.3M/S|2025年最新免费节点Kitsunebi Node订阅链接地址
- 12月2日→19.1M/S|2024年最新免费节点Kitsunebi Node订阅链接地址